JavaScript 概述
什么是JavaScript
JS 介绍
简称JS,是一种浏览器解释型语言,嵌套在HTML文件中交给浏览器解释执行。主要用来实现网页的动态效果,用户交互及前后端的数据传输等。
JS 组成
- 核心语法 -ECMAScript 规范了JS的基本语法
- 浏览器对象模型 -BOM
Browser Object Model,提供了一系列操作浏览器的方法 - 文档对象模型 -DOM
Document Object Model ,提供了一系列操作的文档的方法
使用方式
- 元素绑定事件
- 事件 :指用户的行为(单击,双击等)或元素的状态(输入框的焦点状态等)
- 事件处理:元素监听某种事件并在事件发生后自动执行事件处理函数。
- 常用事件:onclick (单击事件)
- 语法 :将事件名称以标签属性的方式绑定到元素上,自定义事件处理。
1
2<!--实现点击按钮在控制台输出-->
<button onclick="console.log('Hello World');">点击</button> - 文档内嵌。使用标签书写 JS 代码
- 语法 :
1
2
3<script type="text/javascript">
alert("网页警告框");
</script>- 注意 :标签可以书写在文档的任意位置,书写多次,一旦加载到script标签就会立即执行内部的JS代码,因此不同的位置会影响代码最终的执行效果
- 外部链接
- 创建外部的JS文件 XX.js,在HTML文档中使用引入
1
<script src="index.js"></script>
- 注意 :既可以实现内嵌 JS 代码,也可以实现引入外部的 JS 文件,但是只能二选一。
基础语法
语法规范
- JS是由语句组成,语句由关键字,变量,常量,运算符,方法组成.分号可以作为语句结束的标志,也可以省略
- JS严格区分大小写
- 注释语法
单行注释使用 //
多行注释使用 /* */
JS的变量与常量
变量
- 作用 : 用于存储程序运行过程中可动态修改的数据
- 语法 : 使用关键var声明,自定义变量名
1
2
3
4
5var a; //变量声明
a = 100; //变量赋值
var b = 200; //声明并赋值
var m,n,k; //同时声明多个变量
var j = 10,c = 20; //同时声明并赋值多个变量 - 命名规范 :
- 变量名,常量名,函数名,方法名自定义,可以由数字,字母,下划线,$组成,禁止以数字开头
- 禁止与关键字冲突(var const function if else for while do break case switch return class)
- 变量名严格区分大小写
- 变量名见名知意,多个单词组成采用小驼峰,例如:“userName”
- 使用注意 :
- 变量如果省略var关键字,并且未赋值,直接访问会报错
- 变量使用var关键字声明但未赋值,变量初始值为undefined
- 变量省略var关键字声明,已被赋值,可正常使用.此时变量将作为全局变量
常量
- 作用 : 存储一经定义就无法修改的数据
- 语法 : 必须声明的同时赋值
1
const PI = 3.14;
- 注意 :
- 常量一经定义,不能修改,强制修改会报错
- 命名规范同变量,为了区分变量,常量名采用全大写字母
数据类型
基本数据类型
-
number 数值类型
- 整数
- 十进制表示
2. 八进制表示 以0为前缀1
var a = 100;
3. 十六进制 以0x为前缀1
var b = 021; //结果为十进制的 17
使用 : 整数可以采用不同进制表示,在控制台输出时一律会按照十进制输出1
var c = 0x35;//结果为十进制的 53
- 小数
- 小数点表示
1
var m = 1.2345;
- 科学计数法
例 : 1.5e3
e表示10为底,e后面的数值表示10的次方数
1.5e3 等价于 1.5 * 10(3)
- 整数
-
string 字符串类型
字符串 : 由一个或多个字符组成,使用""或’'表示,每一位字符都有对应的Unicode编码1
2var s = "100";
var s1 = "张三"; -
boolean 布尔类型
只有真和假两个值,布尔值与number值可以互相转换。true 为 1,false 为 01
2var isSave = true;
var isChecked = false; -
undefined (程序返回的值)
特殊值,变量声明未赋值时显示undefined1
2var a;
console.log(a);//undefined -
null 空类型 (主动使用的)
解除对象引用时使用null,表示对象为空
注意:js和python在这里存在不同,python变量不论是否赋值都是None,但是js在未赋值的情况下是undefined,也就是说js视null为一个数值。
引用数据类型
主要指对象,函数
数据类型转换
不同类型的数据参与运算时,需要转换类型
强制类型转换
-
转换字符串类型
方法 : toString()
返回转换后的字符串1
2
3
4var a = 100;
a = a.toString(); //"100"
var b = true;
b = b.toString(); //"true" -
转换number类型
- Number(param)
参数为要进行数据类型转换的变量或值,返回转换后的结果:
如果转换成功,返回number值
如果转换失败,返回NaN,(Not a Number),只要数据中存在非number字符,一律转换失败,返回 NaN
1
2
3
4Number("abc")
typeof NaN
Number(undefined)
Number(null)- parseInt(param)
参数为要解析的数据
作用 : 从数据中解析整数值
过程 :
1. 如果参数为非字符串类型,会自动转成字符串
2. 从左向右依次对每一位字符转number,转换失败则停止向后解析,返回结果 - parseFloat(param)
作用 : 提取number值,包含整数和小数部分
- Number(param)
隐式类型转换(自动转换)
-
当字符串与其他数据类型进行"+"运算时,表示字符串的拼接,不再是数学运算
转换规则 :将非字符串类型的数据转换成字符串之后进行拼接,最终结果为字符串 -
其他情况下,一律将操作数转number进行数学运算
运算符
赋值运算符
= 将右边的值赋给左边变量
算数运算符
+ - * / % 加 减 乘 除 取余
复合运算符
+= -= *= /= %=
自增或自减运算符
++ -- 变量的自增和自减指的是在自身基础上进行 +1或-1 的操作
注意:
- 自增或自减运算符在单独与变量结合时,放前和放后没有区别
- 如果自增或自减运算符与其他运算符结合使用,要区分前缀和后缀,做前缀,那就先++/–,再进行赋值或其他运算,如果做后缀,就先结合其他运算符,再进行++ / –
关系运算符/比较运算符
> <
>= <=
==(相等) !=(不相等)
===(全等) !==(不全等)
-
关系运算符用来判断表达式之间的关系,结果永远是布尔值 true/false
-
使用
- 字符串与字符串之间的比较
依次比较每位字符的Unicode码,只要某位字符比较出结果,就返回最终结果 - 其他情况
一律将操作数转换为number进行数值比较,如果某一操作数无法转换number,则变成NaN参与比较运算,结果永远是false
null和其他数据类型做等值比较运算 不转换成数字
null和undefined相等 但是 null和undefined不全等 - 字符串与字符串之间的比较
-
相等与全等
- 相等 : 不考虑数据类型,只做值的比较(包含自动类型转换)
- 全等 : 不会进行数据类型转换,要求数据类型一致并且值相等才判断全等
逻辑运算符
- && 逻辑与
条件1 && 条件2
表达式同时成立,最终结果才为true; - || 逻辑或
条件1 || 条件2
表达式中只要有一个成立,最终结果即为true; - ! 逻辑非
!条件
对已有表达式的结果取反
三目运算符
语法 :
1 | 表达式1 ? 表达式2 : 表达式3; |
过程 :
判断表达式1是否成立,返回布尔值
如果表达式1成立,执行表达式2;
如果表达式1不成立,执行表达式3;
流程控制
作用
控制代码的执行顺序
分类
顺序结构
从上到下依次执行代码语句
分支/选择结构
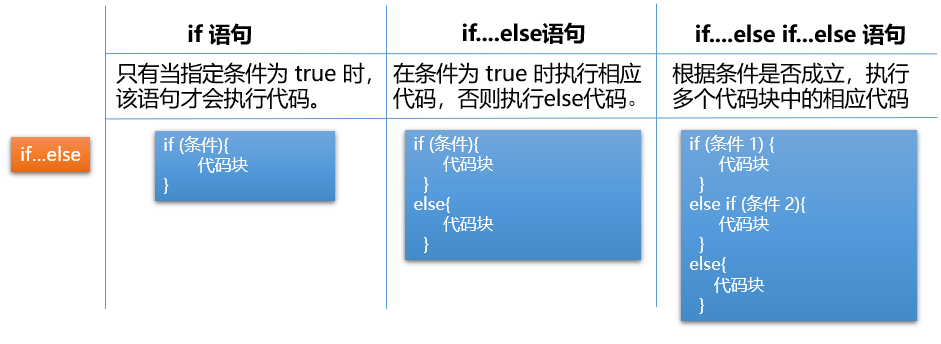
if语句
- 简单if结构注意 : 除零值以外,其他值都为真,以下条件为假值false
1
2
3if(条件表达式){
表达式成立时执行的代码段
}特殊写法 :1
2
3
4
5
6if(0){}
if(0.0){}
if(""){} //空字符串
if(undefined){}
if(NaN){}
if(null){}
{ }可以省略,一旦省略,if语句只控制其后的第一行代码 - if - else结构
1
2
3
4
5if(条件表达式){
//条件成立时执行
}else{
//条件不成立时选择执行
} - 多重分支结构
1
2
3
4
5
6
7
8
9if(条件1){
//条件1成立时执行
}else if(条件2){
//条件2成立时执行
}else if(条件3){
//条件3成立时执行
}...else{
//条件不成立时执行
}

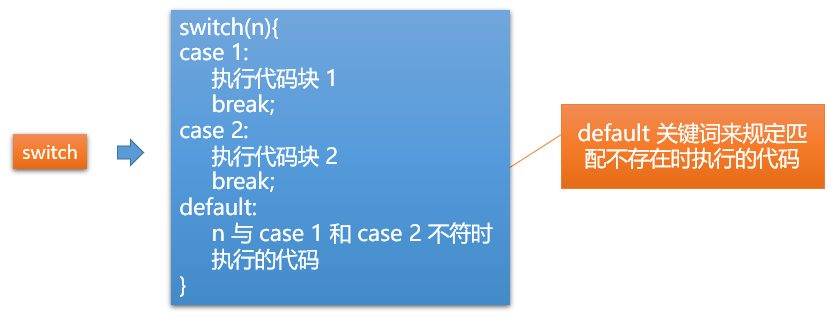
switch语句
- 语法 :
1 | switch(value){ |
- 使用 :
1 | 1. switch语句用于值的匹配,case用于列出所有可能的值;只有switch()表达式的值与case的值匹配全等时,才会执行case对应的代码段 |

循环结构
- 作用
根据条件,重复执行某段代码 - 分类
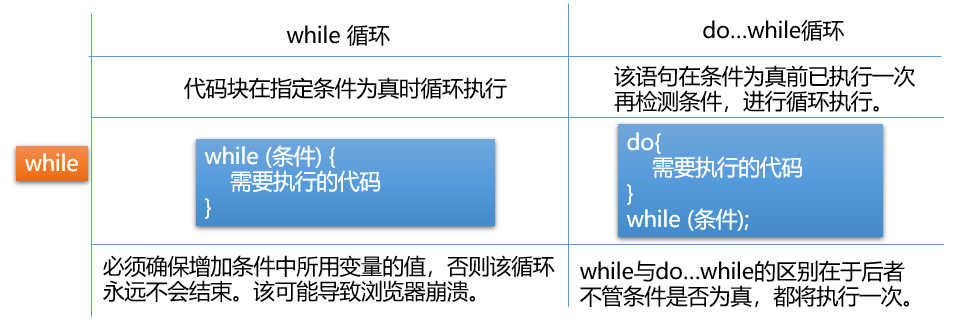
- while循环
1 | 定义循环变量; |
- do-while循环
1 | do{ |

与 while 循环的区别 :
- while 循环先判断循环条件,条件成立才执行循环体
- do-while 循环不管条件是否成立,先执行一次循环体
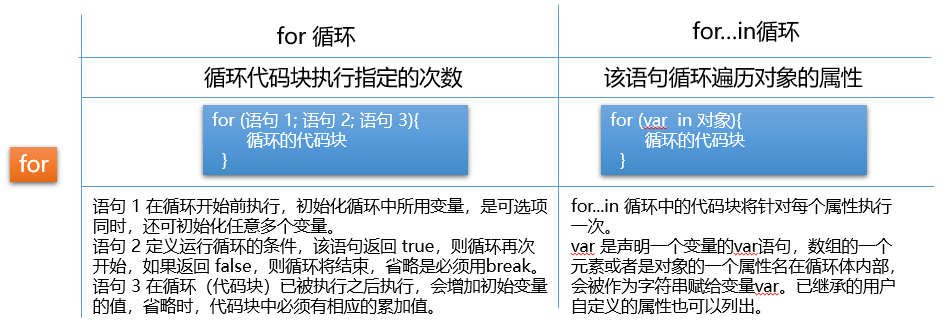
- for 循环
1 | for(定义循环变量;循环条件;更新循环变量){ |

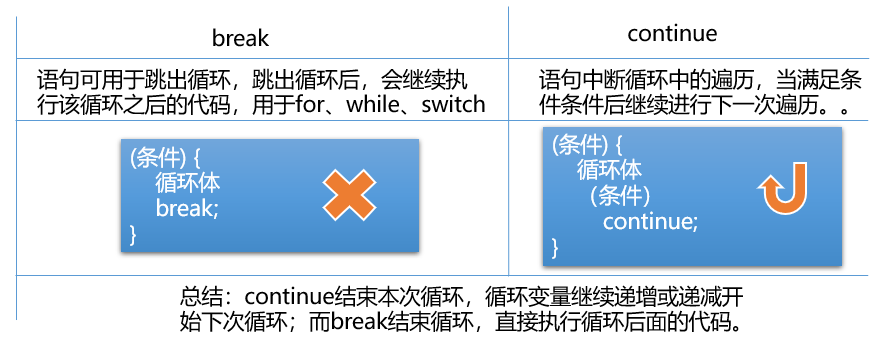
循环控制 :
- break 强制结束循环
- continue 结束当次循环,开始下一次循环
循环嵌套 :
在循环中嵌套添加其他循环

函数

作用
封装一段待执行的代码
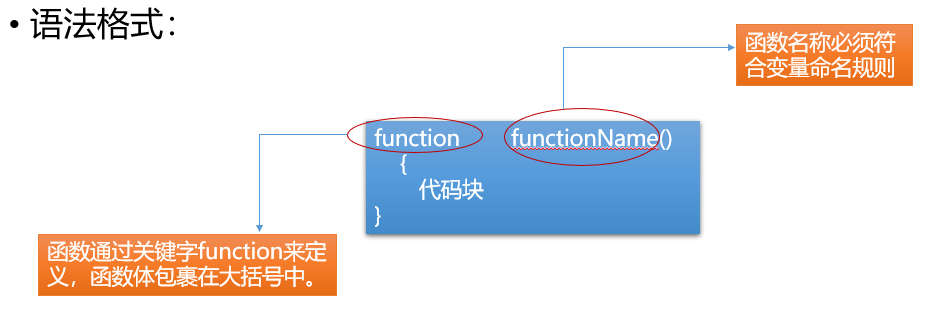
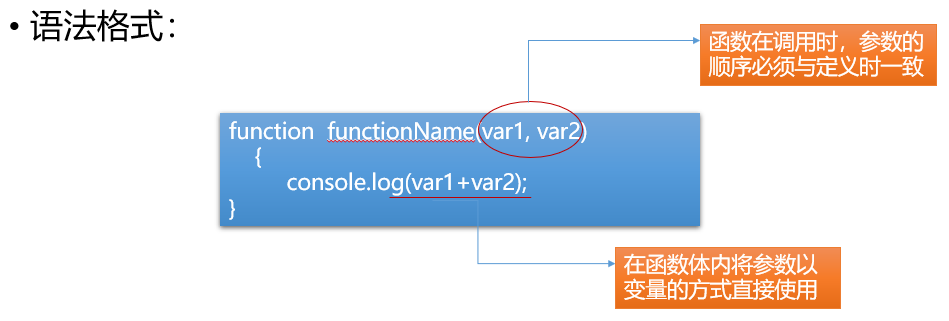
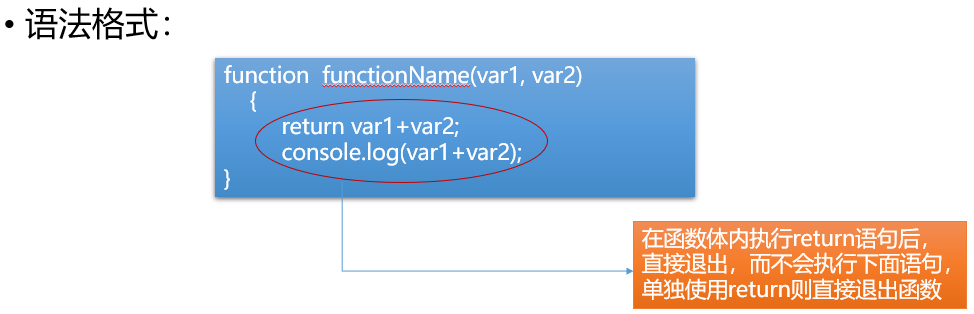
语法
1 | //函数声明 |

使用
函数名自定义,见名知意,命名规范参照变量的命名规范。普通函数以小写字母开头,用于区分构造函数(构造函数使用大写字母开头,定义类)

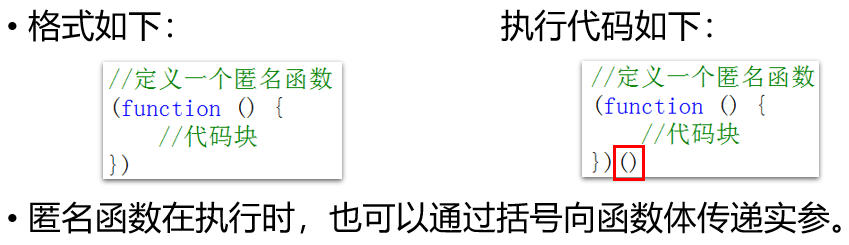
匿名函数
匿名函数:省略函数名的函数,只使用一次的函数。语法为:
- 匿名函数自执行
1 | (function (形参){ |
- 定义变量接收匿名函数
1 | var fn = function (){}; |
注:根据python的习惯,不推荐使用这样的方法为匿名函数命名。采用命名函数的语法更合适。

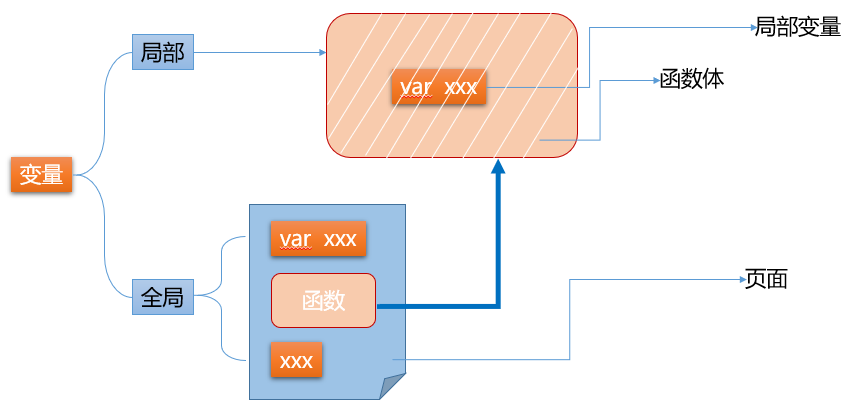
作用域
JavaScript 中作用域分为全局作用域和函数作用域,以函数的{ }作为划分作用域的依据
- 全局变量和全局函数
- 只要在函数外部使用 var 关键字定义的变量,或函数都是全局变量和全局函数,在任何地方都可以访问
- 所有省略 var 关键字定义的变量,一律是全局变量
- 局部变量/局部函数
- 在函数内部使用 var 关键字定义的变量为局部变量,函数内部定义的函数也为局部函数,只能在当前作用域中使用,外界无法访问
- 作用域链
局部作用域中访问变量或函数,首先从当前作用域中查找,当前作用域中没有的话,向上级作用域中查找,直至全局作用域

Array 数组
创建
1 | var arr = []; |
特点
- 数组用于存储若干数据,自动为每位数据分配下标,从0开始
- 数组中的元素不限数据类型,长度可以动态调整
- 动态操作数组元素 :根据元素下标读取或修改数组元素,arr[index]
属性和方法
- 属性 : length 表示数组长度,可读可写
- 方法 :
-
push(data)
在数组的末尾添加一个或多个元素,多个元素之间使用逗号隔开
返回添加之后的数组长度 -
pop()
移除末尾元素
返回被移除的元素 -
unshift(data)
在数组的头部添加一个或多个元素
返回添加之后的数组长度 -
shift()
移除数组的第一个元素
返回被移除的元素 -
splice(index,num)
从数组中添加/删除项目
返回被删除的项目
-
toString()
将数组转换成字符串类型
返回字符串结果 -
join(param)
将数组转换成字符串,可以指定元素之间的连接符,如果参数省略,默认按照逗号连接
返回字符串 -
reverse()
反转数组,倒序重排
返回重排的数组,注意该方法直接修改原数组的结构 -
sort()
对数组中元素排序,默认按照Unicode编码升序排列
返回重排后的数组,直接修改原有数组
参数 : 可选,自定义排序算法
例:1
2
3
4
5
6
7
8
9//自定义升序
function sortASC(a,b){
return a-b;
}
//自定义降序
function sortDESC(a,b){
return b-a;
}
//如果返回值>0,交换元素的值,b-a表示降序排列作用:作为参数传递到sort()中,会自动传入两个元素进行比较,如果a-b>0,交换元素的值,自定义升序排列
-
String 对象
创建
1 | var str = "100"; |
特点
字符串采用数组结构存储每位字符,自动为字符分配下标,从0开始
属性
length :获取字符串长度
方法
-
转换字母大小写
toUpperCase() 转大写字母
toLowerCase() 转小写字母
返回转换后的字符串,不影响原始字符串 -
获取字符或字符编码
charAt(index) 获取指定下标的字符
charCodeAt(index) 获取指定下标的字符编码
参数为指定的下标,可以省略,默认为0 -
获取指定字符的下标
- indexOf(str,fromIndex)
作用 : 获取指定字符的下标,从前向后查询,找到即返回
参数 :
str 表示要查找的字符串,必填
fromIndex 表示起始下标,默认为0
返回 :
返回指定字符的下标,查找失败返回-1
- indexOf(str,fromIndex)
-
截取字符串
substring(startIndex,endIndex)
作用 : 根据指定的下标范围截取字符串,startIndex ~ endIndex-1
参数 :
startIndex 表示起始下标
endIndex 表示结束下标,可以省略,省略表示截止末尾 -
substr(startIndex,len)
作用:根据下标截取指定的字符串
-
分割字符串
split(param)
作用 : 将字符串按照指定的字符进行分割,以数组形式返回分割结果
参数 : 指定分隔符,必须是字符串中存在的字符,如果字符串中不存在,分割失败,仍然返回数组
Math 对象
定义
Math对象主要提供一些列数学运算的方法
属性
- 圆周率 : Math.PI
- 自然对数 : Math.E
方法
- Math.random(); 生成0-1之间的随机数
- Math.ceil(x); 对x向上取整,忽略小数位,整数位+1
- Math.floor(x); 对x向下取整,舍弃小数位,保留整数位
- Math.round(x); 对x四舍五入取整数
日期对象
创建日期对象
1. var date2 = new Date("2011/11/11");
2. var date3 = new Date("2011/11/11 11:11:11");
日期对象方法
- 读取或设置当前时间的毫秒数:getTime()
- 获取时间分量
- getFullYear() 获取四位年份
- getMonth() 获取月份,取值范围0~11
- getDate() 获取日期
- getHours() 获取小时
- getMinutes() 获取分钟
- getSeconds() 获取秒钟
- 时间差
- 日期对象之间可以直接相减,获取时间差(毫秒)